No Excuses Not To Have E2E Tests

I haven't always been a big tester, I started finding the great advantages of unit testing the back end just a couple of years ago. With E2E tests I barely got close, everything I tried was so fiddly and use to break so easily. Well, Cypress changed my way of thinking. It's so powerful and so simple to get started.
- Let's see how simple it is. I'm going to start with an empty folder and from the console I'll run
npm i cypress --save-dev - We need now to create a file called
cypress.jsonwhich will hold all the configuration for Cypress, all I'm going to put inside for now is{}, an empty JSON object. - Inside the current directory I'm going to create a folder called
cypress, andintegrationinside cypress. The integration folder will hold all test specs. - Now just as a test, I'll create a new file called
google_spec.jsand inside the file I'll add the below:
describe("Google Thiago Passos", function() {
it("Should search Thiago Passos' Blog", function() {
cy.visit("https://www.google.com.au");
cy.get("input[type=text]:first").type("Thiago Passos");
cy.get("input[type=submit]:first").click();
cy.get(".g:first a:first").click();
cy.url().should("include", "passos.com.au");
});
});
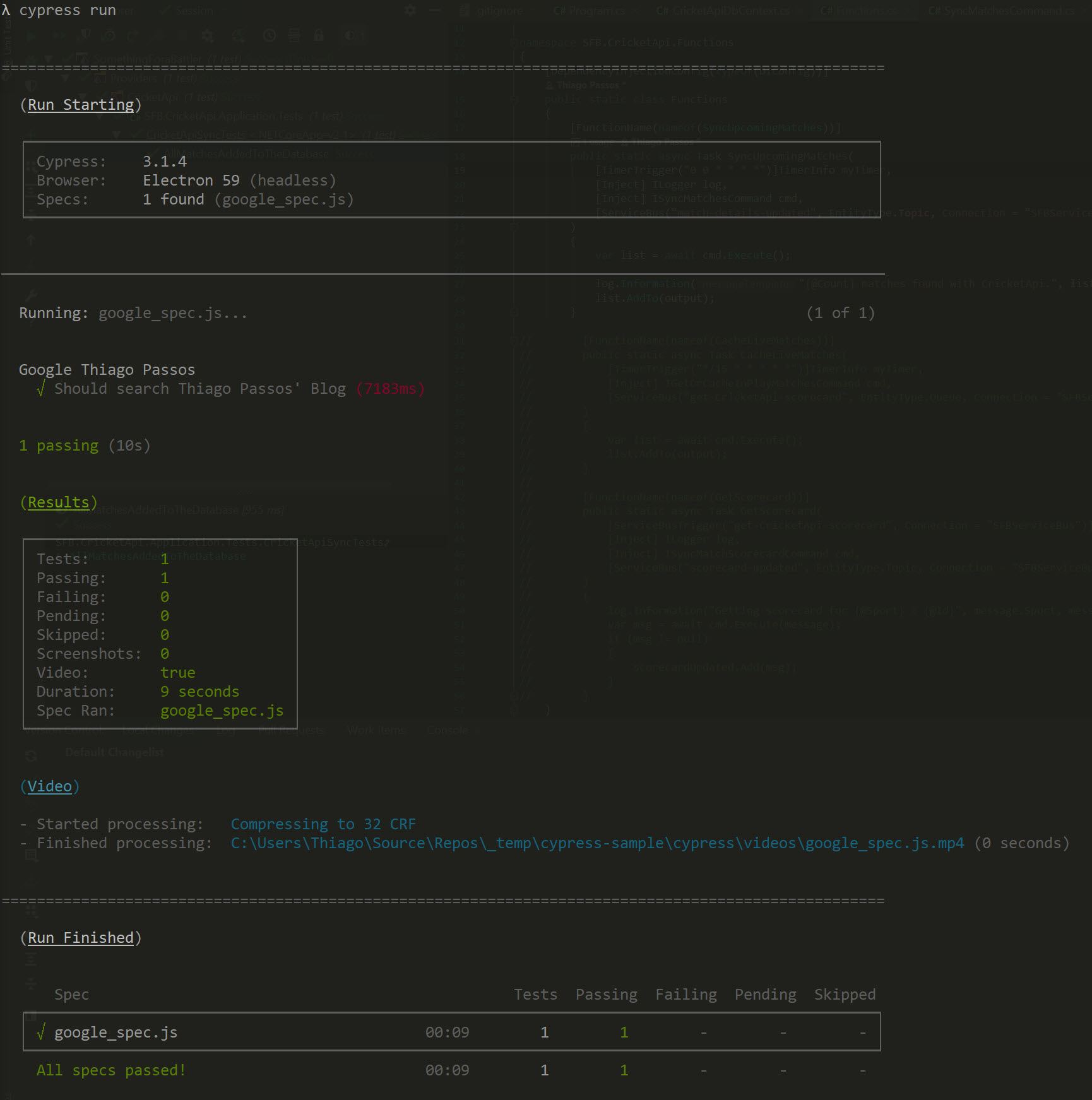
- To run the tests, we can simply run
cypress run. This will run all the tests in the console without opening a browser.

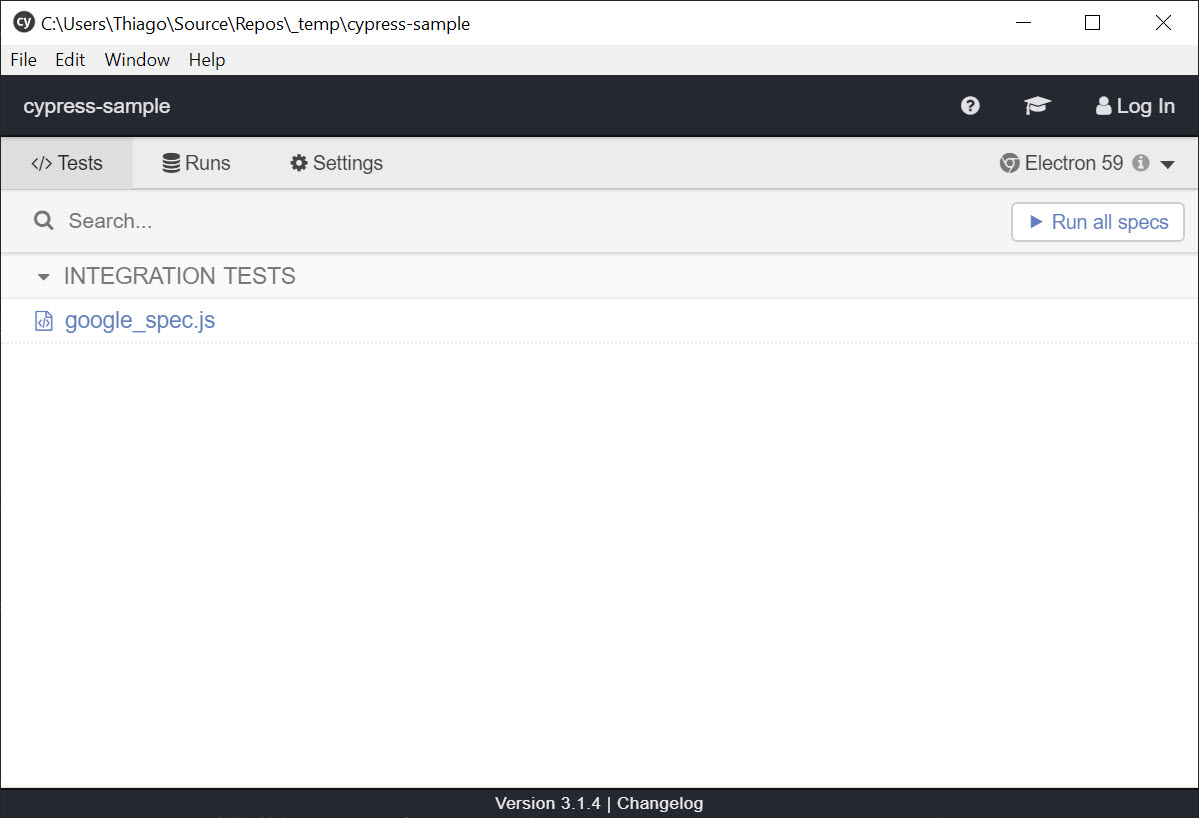
- To run the tests in the browser, you can run
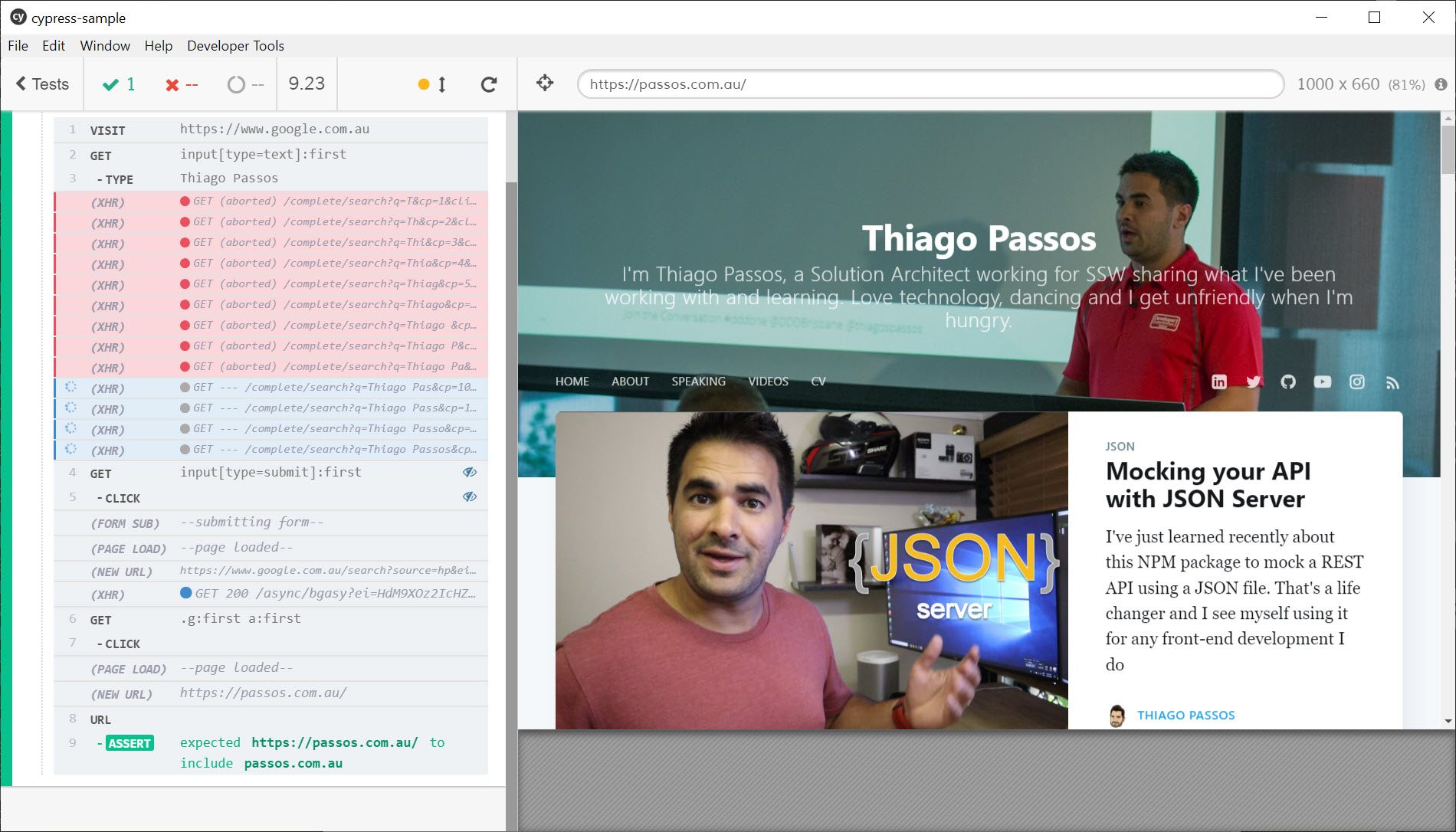
cypress open --project .. This will open cypress console and you can press on Run all specs

Which will run all the tests in an interactive way.

Hope you now share my excitment about e2e tests.
Cheers