Serving Angular App From Azure CDN

I've been using CDN for a long time, but it really never came to my mind to serve a whole client application using CDN. When I first heard about it I thought it was crazy, but then I started investigating to see how easy and feasible it was to achieve that.
Found a couple of sites here and there with step-by-step guides on how to use Azure CDN, including in the official documentation, but nothing as specific as I wanted. So started playing with it and I actually got to the other end. So here we go...
In this example, I'm gonna use a couple of things:
- Angular CLI
- Azure Storage Explorer
- Cmder (Not required, but I think it's cool)
1. Create and Build our Angular App using the Cli
Open the console
ng new ngCDN
cd ngCDN
ng build
cd dist
explorer .
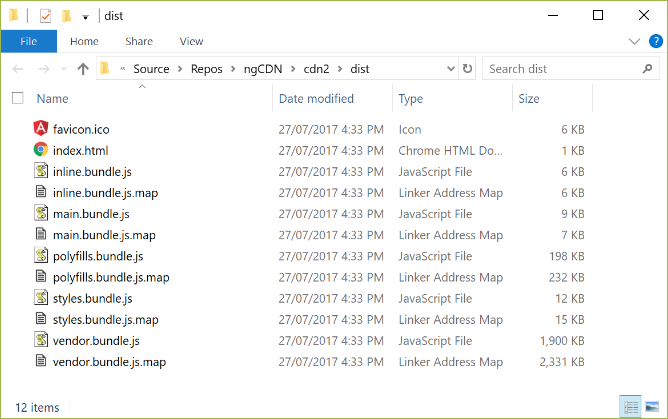
After running all these commands, Windows explorer (Yes, I'm using Windows here, if you're using another OS the last command might not work, just use your usual way to get to the file explorer and navigate to the folder you created the app) should be open and be showing all the files required for your Angular app to run in production.

Let's park this here for a sec while preparing the other side.
2. Copy Files to a Blob container in an Azure Storage Account
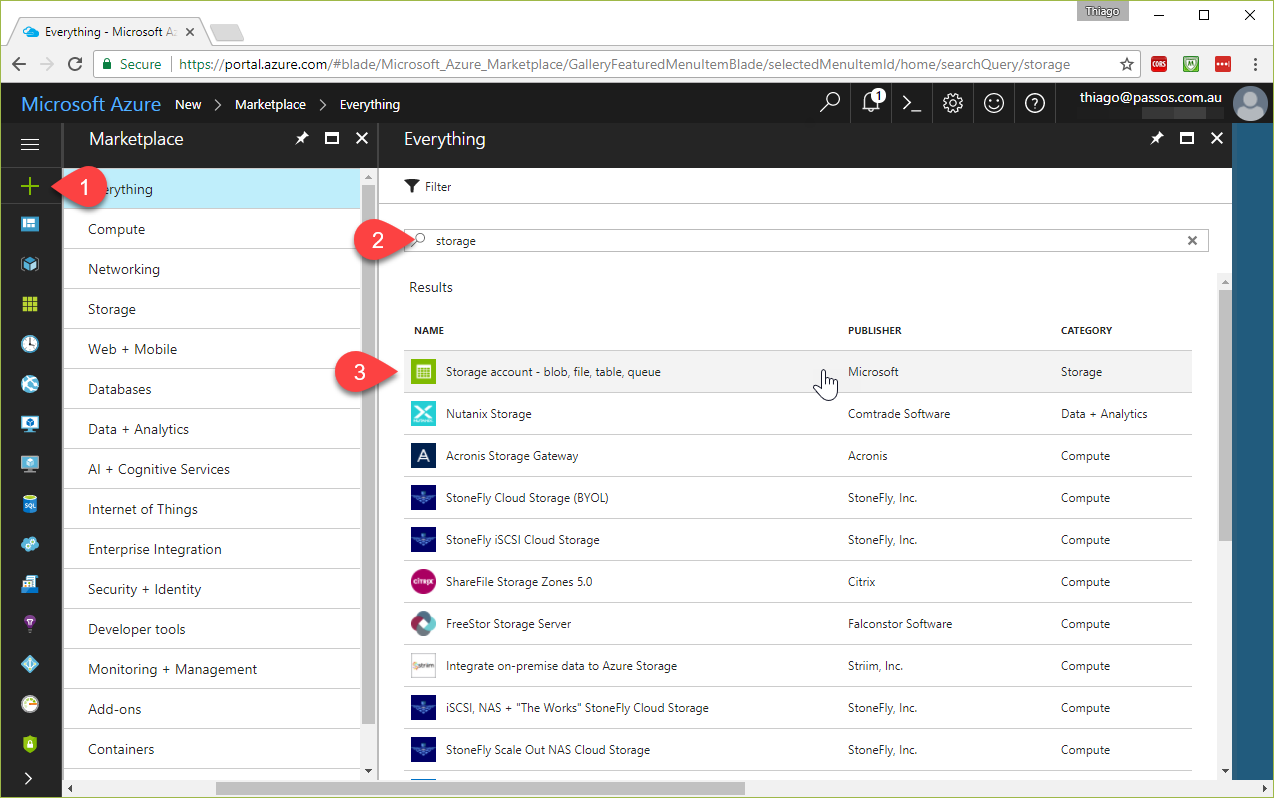
If you don't still have an Azure Storage Account, go to the Portal and follow the steps below:

Creating Storage Account
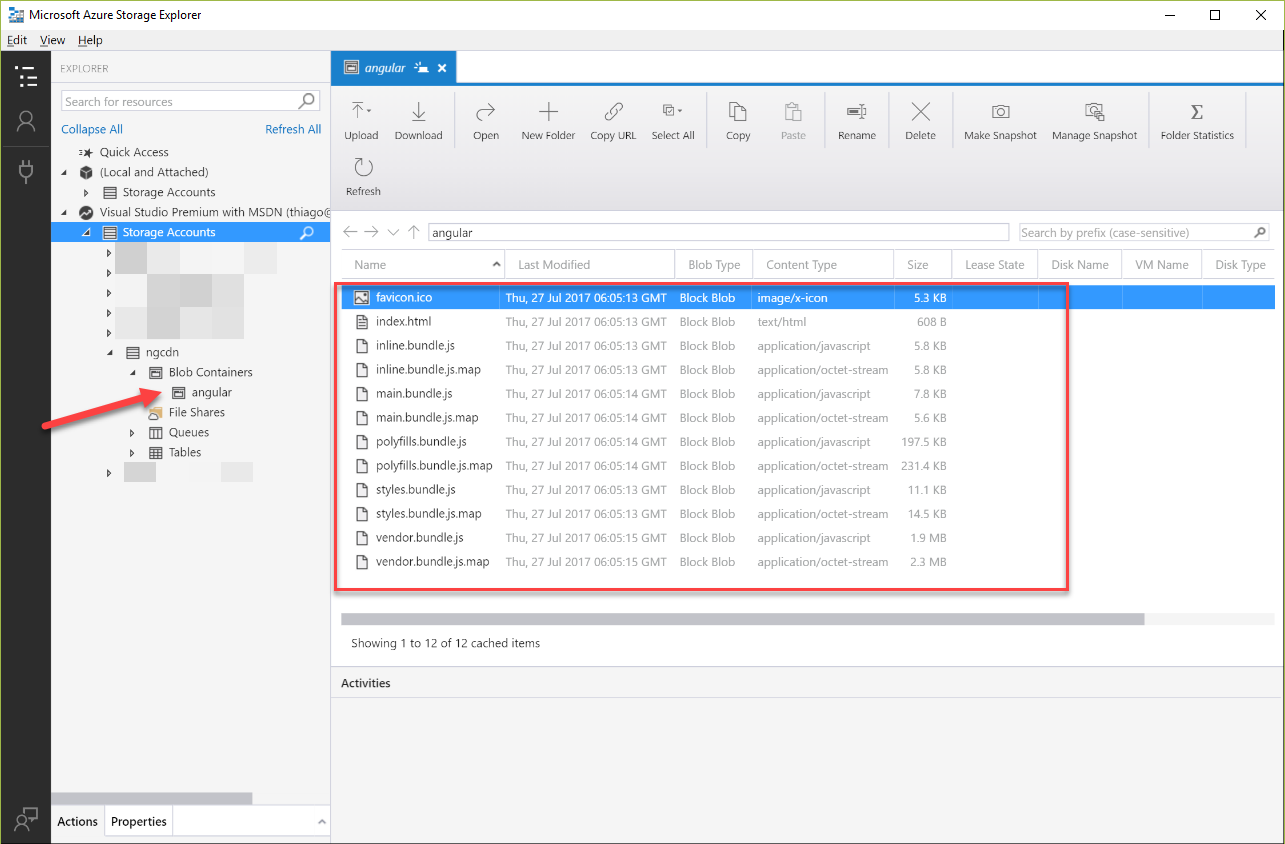
Open Azure Storage Explorer, navigate to your storage account and create a blob container by right-clicking on Blob Containers. In my case, I've created one called angular. Now drop the files you created in the first step here.

Azure Storage Explorer
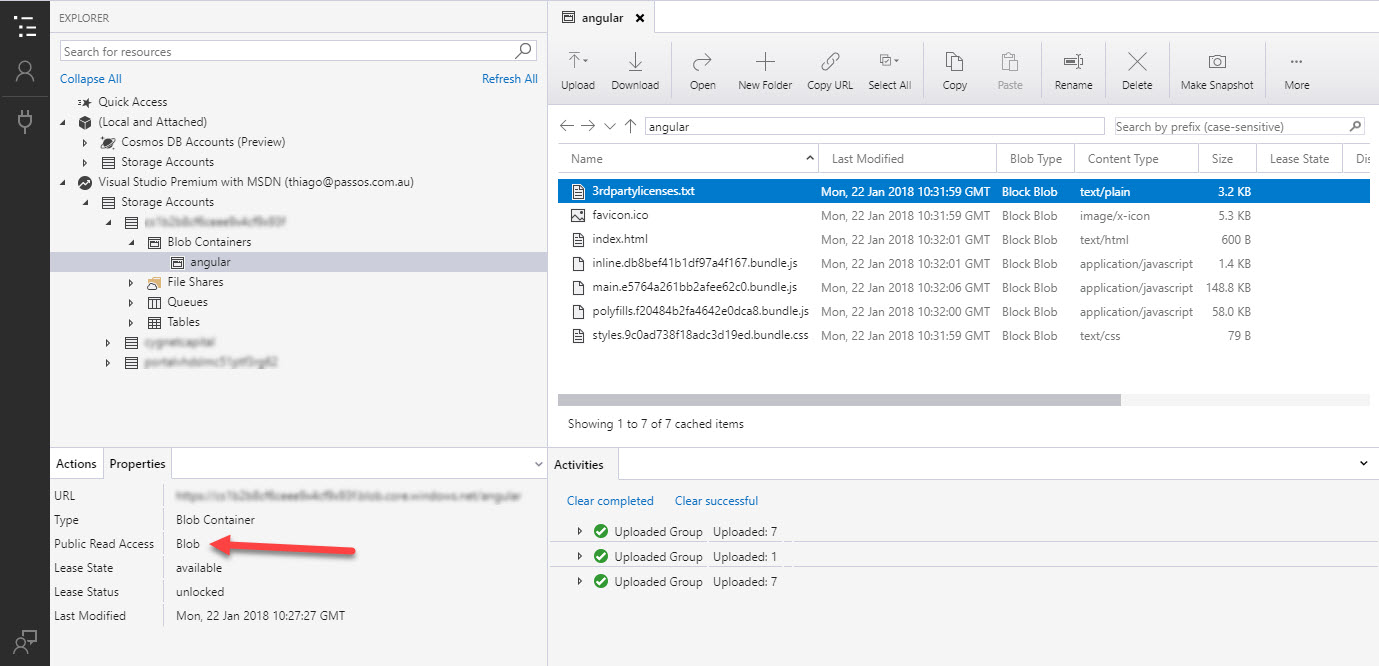
One thing to make sure here is that the blob container is available publicly.

Public Read Access to Blob
3. Create CDN and Point to the Blob Container
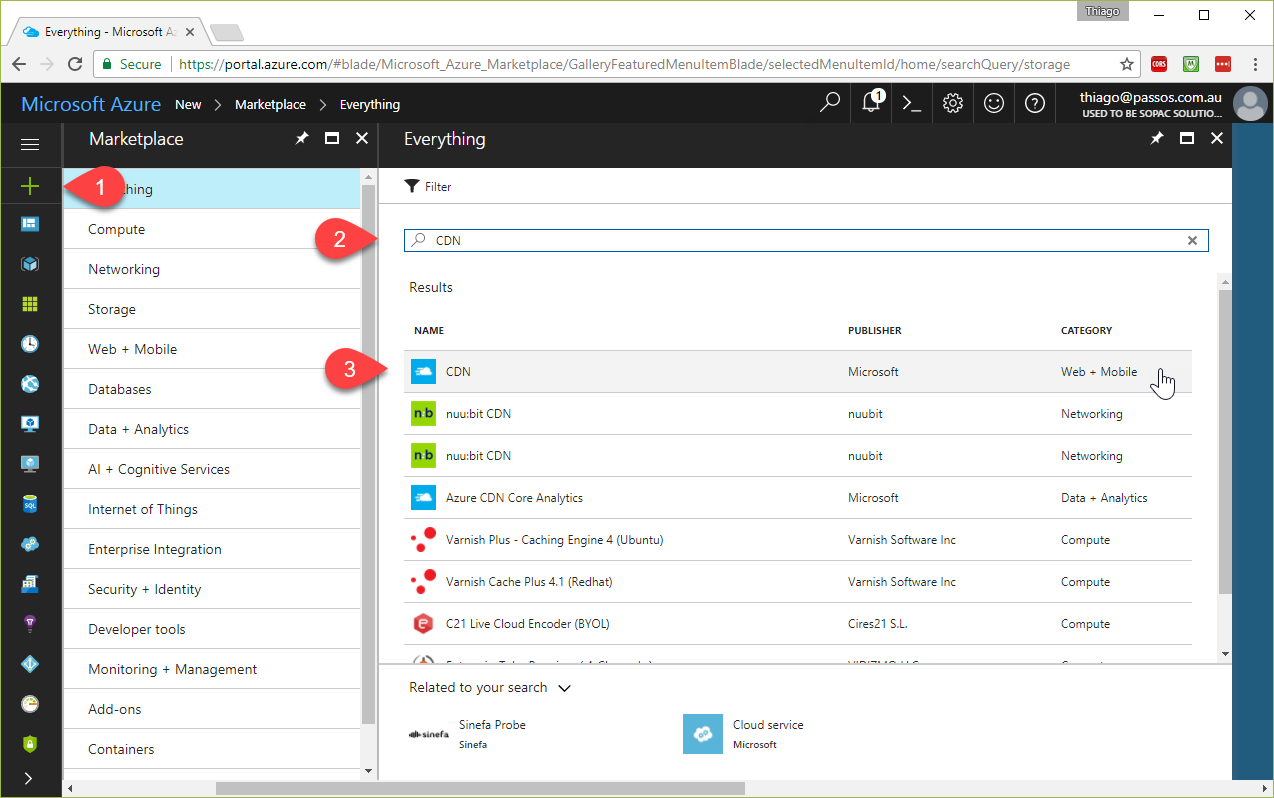
Let's go to the Portal and create our CDN profile following these steps:

Creating CDN Profile
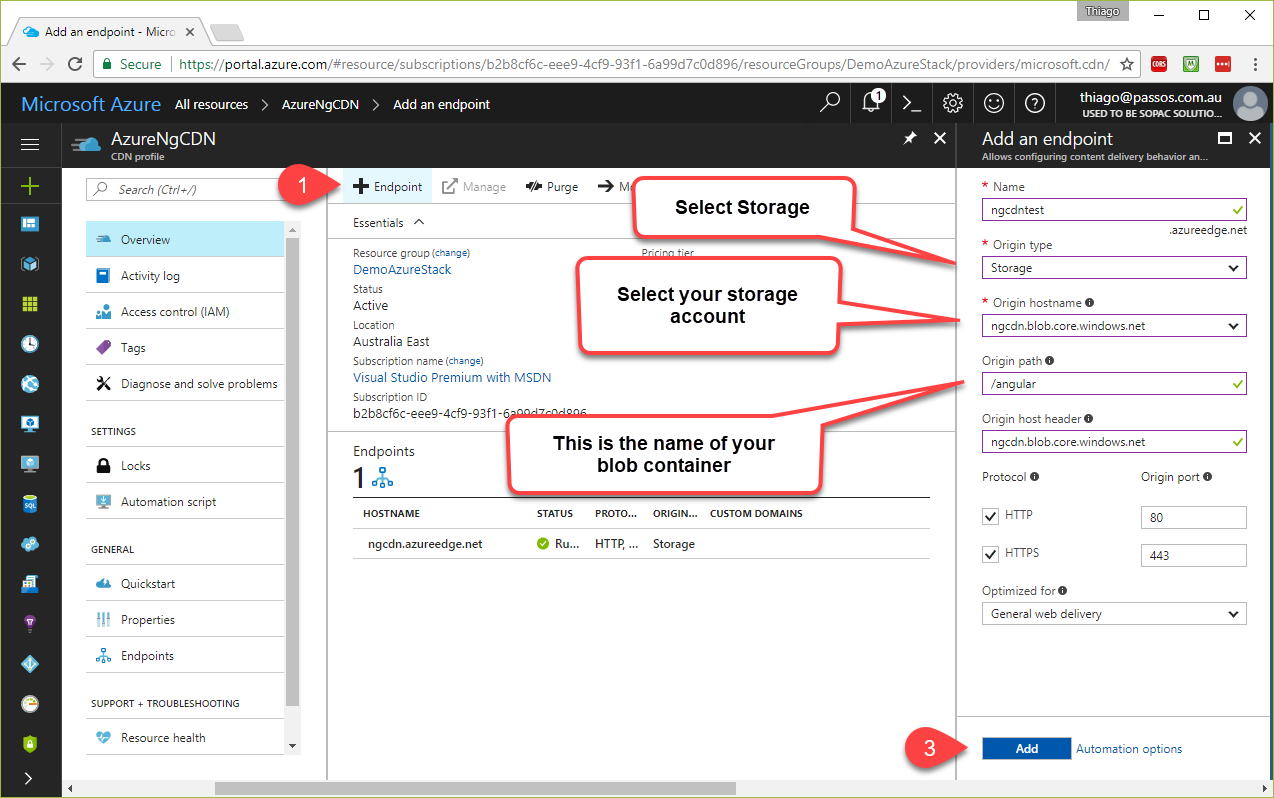
Once you have your CDN profile, it's time to create a new Endpoint to point to our just created blob container. Follow the steps below:

Creating Endpoint
4. Testing it
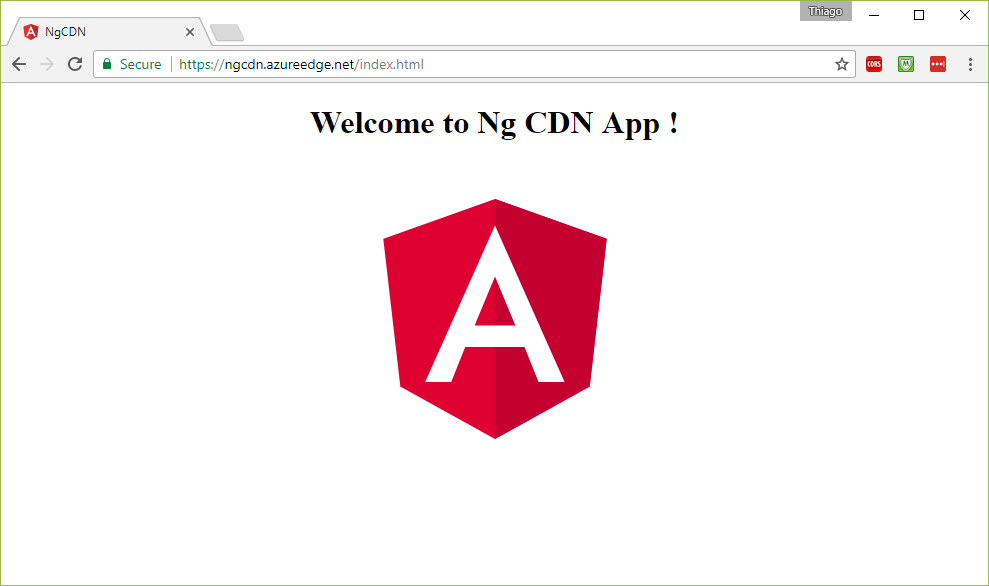
If everything went well, you should be able to access your Angular app via the URL: [Endpoint Name].azureedge.net/index.html

End result
Warning: Using CDN to server your Angular application is amazingly fast, but be warned that it will take from 2-7 minutes to refresh the cache across the globe. So I'd definitely advise against using CDN in a development environment where you're going to be updating the files constantly.
Hope you like it.
Cheers.