.NET Core SPA + Docker : Simpler

Just kind of replacing my last post to make the getting started even simpler. After playing a little bit more with Docker, I've realized there's no need to use compose, build, YAML or any of these fancy stuff for such a simple implementation. With 10 commands, you'll have your brand new spa, docker image, and container up-and-running. Let's have a look...
The commands below assume you have the pre-requisites listed in the previous post and VS Code installed
Open your console and start typing
md SpaDocker
cd SpaDocker
dotnet new angular
dotnet restore
dotnet publish -c Release -o ./build
touch DockerFile
code DockerFile
Paste the content below to your DockerFile
FROM microsoft/aspnetcore-build
ARG source
RUN echo "source: $source"
WORKDIR /app
COPY ${source:-/build} .
EXPOSE 80
ENTRYPOINT ["dotnet", "SpaDocker.dll"]
Back to console
docker build -t spa:v1 .
docker images
docker
docker run -d -p 4004:80 --name spav1 spa:v1
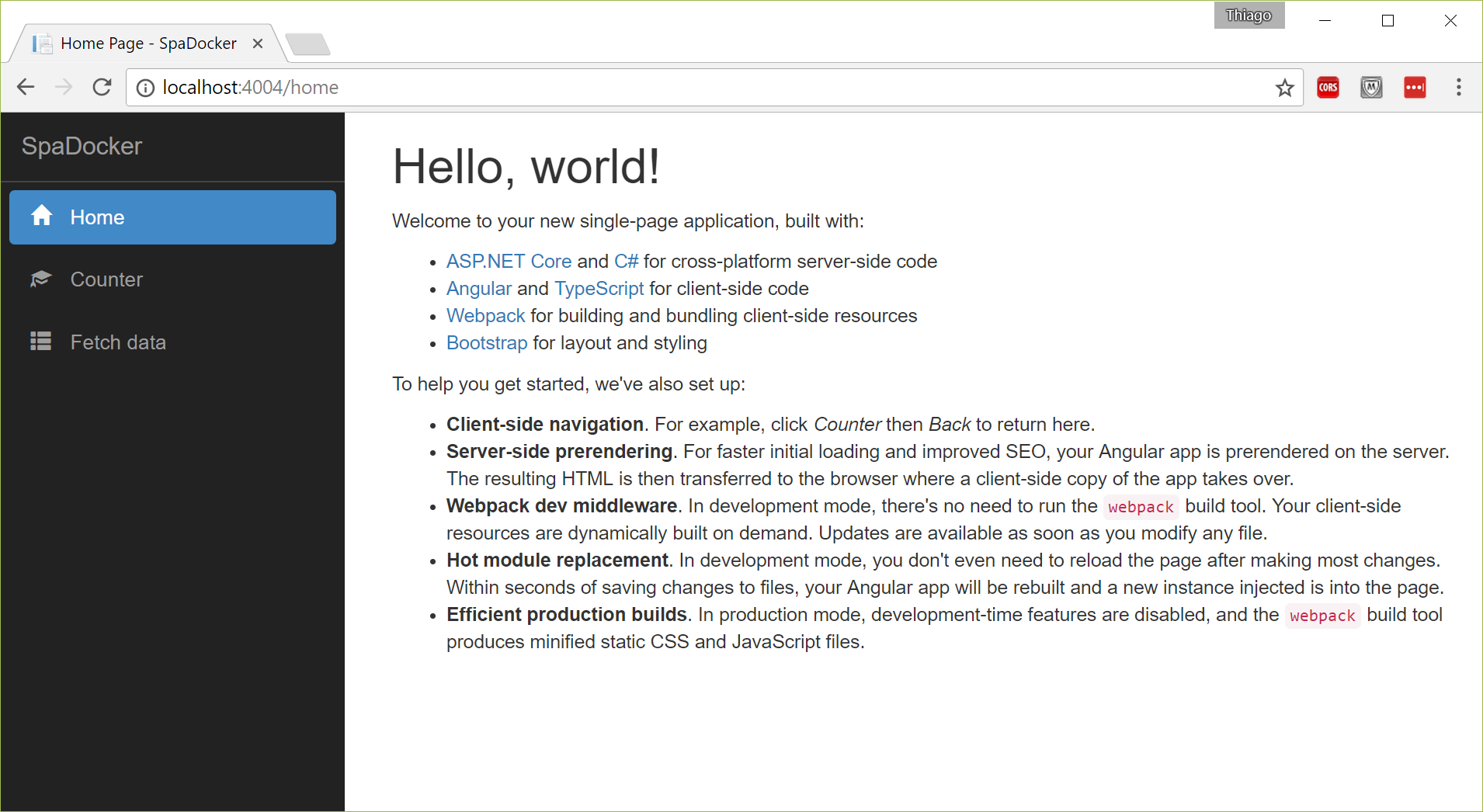
Open the browser and navigate to http://localhost:4004

😎